Secondary Search Types
When adding a term to the Search header that is associated with a secondary search type, you might be required to enter one or more qualifying values. Secondary search types are divided into the following categories:
• Single Value (Manual)
Requires you to type a custom value into the search term. For example, Metadata: Name requires you to enter the name of the asset that you want to find.
• Single Value (Menu)
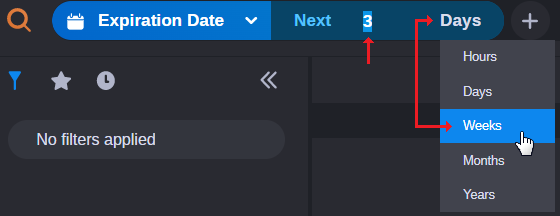
Requires you to select a value through a menu selection. As illustrated below, the Dates: Expiration Date search term is associated with a list of predefined options. In some cases, the menu might include one or more sub-menus from which can select additional values.
After you select an option from the menu, you might be allowed to enter a manual value (3 Days in the following example illustration). You can also change the time-frame — for example from Days to Weeks. The maximum allowed value for this field is 1000.
• Multi-Value
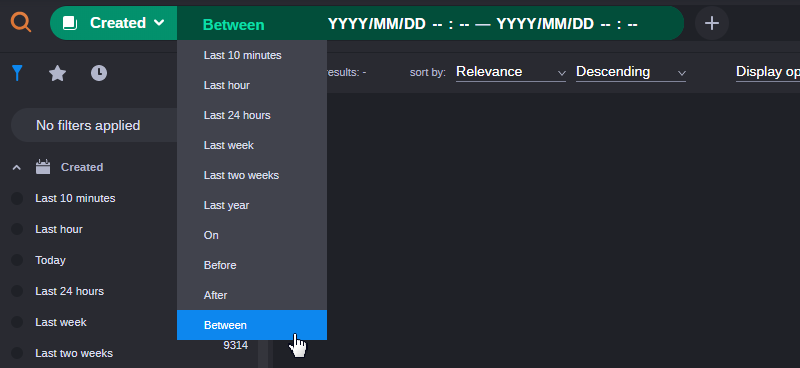
Requires you to enter a range of information. For example Dates: Created (Between) requires you to enter a starting and ending date range (hours and minutes optional).
Some search types require you to specify qualifier before you can enter any values. For example the Created search type allows you to select a qualifier such as Between, On, or others from a menu of possible options.
• Multi-Value Compound (MVC)
Some Asset Management assets might be associated with metadata fields where several properties are combined into a single property. For more information, see
Understanding Asset Management Metadata. If you add a metadata type that is associated with a compound property, the search term includes menus that are similar to the multi-value search type. In these instances, you must select an option from the secondary menu, and then select values from the associated menu or manually type a value.
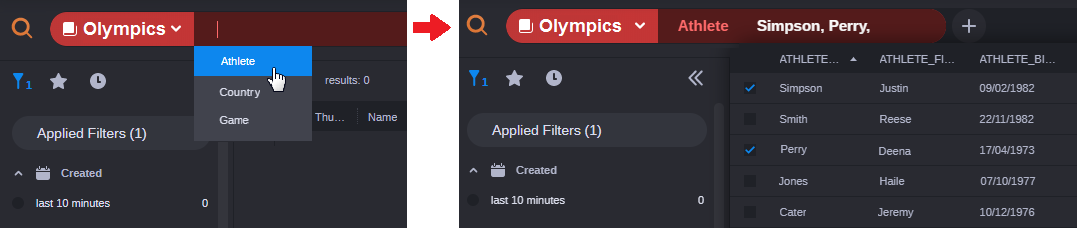
The following illustration shows the MVC metadata value “Olympics”, where the user has selected “Athlete” from the secondary menu, and then added two individual athletes from the associated menu.

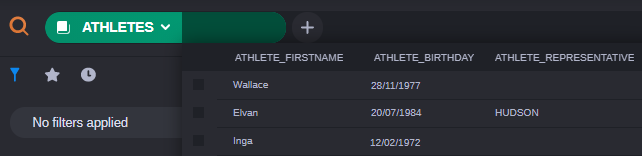
When selecting entries as filter for a master data attribute, the Search app cannot search within master data attributes of type “text with unlimited length”. In the following example, the term “HUDSON” would not be found in a search because the ATHLETE_REPRESENTATIVE attribute was created with the unlimited length option enabled in the Asset Management data modeler.
For this reason, Avid recommends that administrators create only master data attributes of type “text with limited length” if they require the values to be found in the MediaCentral Cloud UX Search app. For more information, see “Creating an Attribute” in the Avid MediaCentral | Asset Management Datamodel Administrator User’s Guide.
Navigation and Auto-Complete
When working with the qualifier options, you can use either your mouse or in some cases your keyboard to enter values. If you are entering data into a multi-value field, such as a date range, the input prompt moves automatically to the next field after you enter the first value.
For example, consider the Dates: Created (On) search type in the following illustration. After you enter the year, you are advanced to the month field automatically. If you want to manually navigate between fields, you can press the Tab key to advance to the next field, or you can use the arrow keys to move left and right between the fields. The Up and Down arrow keys allow you to alter each field by one — for example, change the year from 1999 to 2000.
The Search app helps you limit the number of characters that you need to enter by analyzing your custom data. If you enter “3” in the month field, the value is changed automatically to “03” because the system knows that there are no months that start with 3 as the first digit.
Working with Date Fields
When you select a search type that includes a date variable, the Search app displays a calendar that you can use to enter your required values. As shown in the following illustration, the calendar includes controls that allow you to quickly jump to specific days, months, or years.
The following controls are available in the date picker:
Icon | Purpose | Description |
| Back or Forward (large) | Click these buttons to go back or forward by a larger amount of time. The increments change based on your current location in the calendar. For example if you are on the initial calendar page, these buttons advance the date by one year at a time. |
| Back or Forward (small) | Click these buttons to go back or forward by a shorter amount of time. The increments change based on your current location in the calendar. For example if you are on the initial calendar page, these buttons advance the date by one month at a time. |
Example: | Current Month and Year | Appearing between the back and forward controls, you can click this button to display a monthly view in which you can select a specific month within the current year. If you click the center button again, you can select a specific year (10 years displayed per page). In this case the back and forward buttons increment by either 10 or 100 years at a time. |
Example: | Current Day | The calendar displays today’s date with a blue outline (shown left in this example). After you select a day, the value is highlighted in blue (shown right in this example). |
Search terms that include both date and time variables might required you to enter values for all fields. If you enter only a portion of the required data — for example the day and year, but not the month — the search term might be added to your search as a template. The year field represents a special case, where you can enter the year value only and leave the other fields blank. For example:
You might also encounter metadata terms that are associated with time-only or date-only values. Since these terms do not require both date and time values, you can enter either a time or date value to create a valid search term. The following illustration shows a time-only value on the left and a date-only value on the right.