Docking Apps
The left side of the MediaCentral Cloud UX window is the place where you can dock an app. When an app is docked, the app reduced in size and placed to the left side of the user interface. You can then use the docked app alongside other apps. Apps that support docking provide a Dock / Undock toggle button in the app header.
Note the following basic docking principles:
• You can dock any core app, but you can only dock one app at the same time. If you have one app docked and dock another app, the first app is hidden.
• If you have one app open and you dock it, you see the empty main area to the right of the docked app.
• If you have one app docked, any new app is opened to the right of the docked app.
• If you undock an app, you hide any other open core app. Personal apps are not hidden when you undock an app.
• You can change the size of a docked app by dragging the double-headed arrow cursor to the left or right. If you have another app open, the size of this app is also changed. Changing the size of a docked app does not affect the width of the Asset Editor.
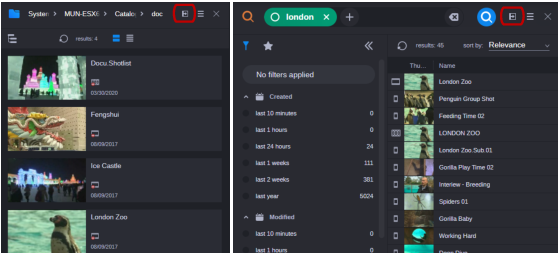
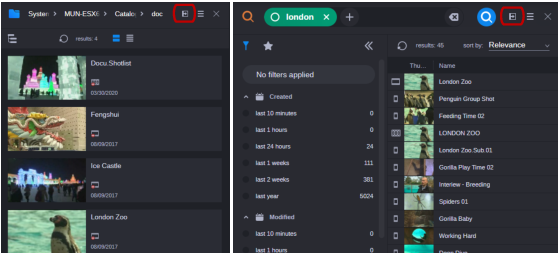
The following illustration shows an example for docked apps: Browse app (left) and Search app (right). The Undock button is marked.
To dock an app, do one of the following:


Click the app’s Dock button.

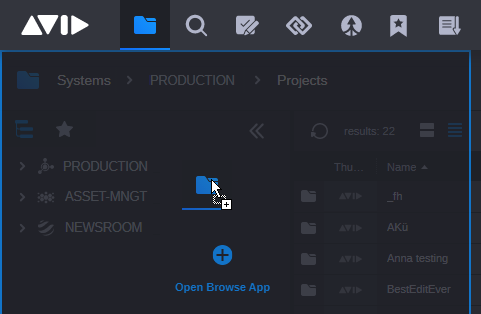
Place your cursor over the icon of a core app in the Fast Bar and drag and drop it downward to the
left side of the user interface that will be highlighted as drop area (shown dimmed and marked with a blue frame).
To undock an app:


To restore the app to take up the initial width, click the Dock button again.


 Click the app’s Dock button.
Click the app’s Dock button.
 To restore the app to take up the initial width, click the Dock button again.
To restore the app to take up the initial width, click the Dock button again.