Modifying In-Out Timecode
The In-Out Panel allows you to set timecode values to position the graphics on story sequence. When you play the sequence to air, the graphics are triggered automatically according to the In and Out points. Graphics that use timecode cues are referred to as timed graphics. When you modify the TC In or TC Out marks in either the Graphics tab, the position of the graphic is updated in the Sequence Timeline. If you modify the position of the graphic directly in the timeline, the timecode in the Graphics tab is updated.

For a timed graphic, the position of the production cue (or anchor) in the MediaCentral Newsroom Management story text has no relation to the actual position of the graphic segment in the sequence.
To modify the In-Out timecode values in the Graphics tab:
1. Load a Maestro News template or item into the Asset Editor.
2. Click the arrow to the left of the In-Out Panel to open the panel.
Timecode values are displayed in the following format: [hours]:[minutes]:[seconds]:[frames]
3. Enable or disable the check box to the left of the Use TC field.

If you enable the check box, the TC In and TC Out values to the right of this field determine the location in the sequence and the length of the graphic.

If you disable the check box, the TC In and TC Out options are disabled and the graphic is no longer considered a timed graphic.
4. Adjust the TC In and TC Out marks in one of the following ways:

Adjust the timecode values in the In-Out Panel to change the length and position of the graphic in the story or sequence.
You can change the values by typing new numerical values, or you can use the up/down arrows in the panel to adjust the timecode.

If you added a graphic to a sequence associated with a Newsroom Management story, you can drag the graphic to the left or right in the Sequence Timeline to adjust the timecode In and Out values or you can trim the beginning or end of the graphic to increase or decrease the duration of the graphic.

If you make changes to the graphic directly in the Sequence Timeline, the changes are saved automatically. You are not required to click Save in the Graphics tab of the Asset Editor.
5. Save the graphic element by doing one of the following:


If you are working with a template, use the Drag button to drag the template to a Newsroom Management story or sequence. For more information, see
Working with the Rundown App.


If you are working with an item, click the Save button in the Graphics tab to save the changes to the item.
To modify the duration of the graphic in the Sequence Timeline:
1. Use the processes described in this chapter to load a story sequence into the Asset Editor.
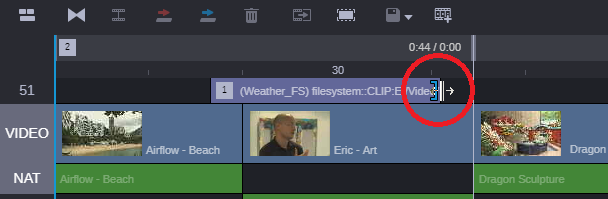
2. Position your cursor to the left or right edge of the graphic.
As shown in the following illustration, the cursor changes to trim mode.
3. Click and drag the edge of the graphic in the Sequence Timeline to adjust the duration of the graphic.
To modify the position of the graphic in the Sequence Timeline:
1. Use the processes described in this chapter to load a story sequence into the Asset Editor.
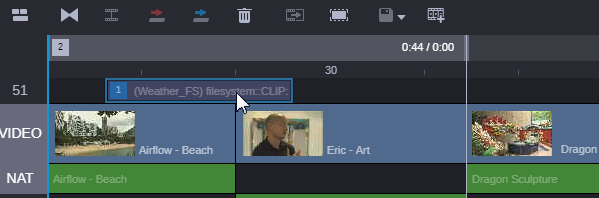
2. Click and drag the graphic horizontally along the Sequence Timeline to adjust its position.
When you click on the graphic, a blue boundary box appears around the item and the graphic fill of the boundary box is dimmed to provide visual feedback during the move operation.

If you want to change the position of the graphic vertically (move it to a different VSlot), you must edit the VSlot information in the Graphics tab.
3. Release the mouse button to save the new position of the graphic.
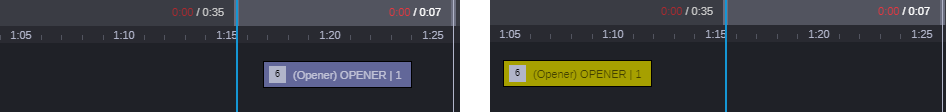
If you move a graphic to a different story segment, the color of the graphic changes from blue to yellow to alert you to the discrepancy between the graphic position and timing block. In the following illustration the image on the left shows the original position of the graphic and the image on the right shows the new position in a different timing block.

 If you are working with a template, use the Drag button to drag the template to a Newsroom Management story or sequence. For more information, see Working with the Rundown App.
If you are working with a template, use the Drag button to drag the template to a Newsroom Management story or sequence. For more information, see Working with the Rundown App. If you are working with an item, click the Save button in the Graphics tab to save the changes to the item.
If you are working with an item, click the Save button in the Graphics tab to save the changes to the item.