Editing Dropdown Component Settings
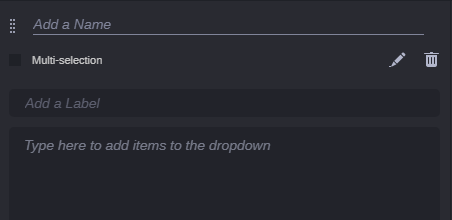
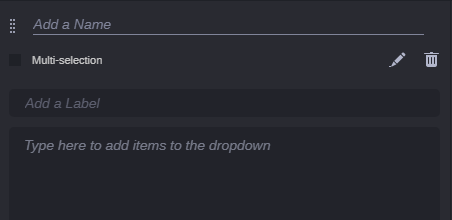
After you added a dropdown component to a template, you see the component with an instruction in the editor field, as shown in the following illustration.
Additionally to the common settings name and label, you can change the following dropdown component-specific settings. For information on how to change the common settings, see
Editing Common Component Settings.
To edit specific dropdown component settings:
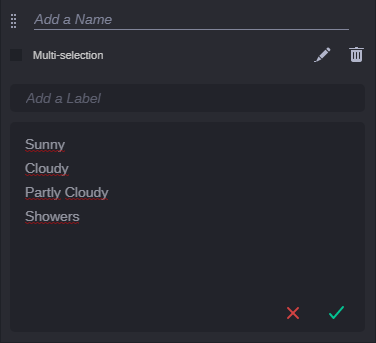
1. Click in the “To add items to the dropdown type here” field and type each item on a separate line, then press the Enter or Return key.
For example, entries in a list of weather conditions are listed as follows:
Sunny
Cloudy
Partly Cloudy
Showers
2. Do one of the following:

To discard your changes, click the red X.

To save your changes, click the green check mark.
The editor closes and the dropdown is shown in preview mode on the template.
To toggle the editor from preview back to edit mode, click the Edit button in the component header.
3. Select the Multi-selection check box if you want to allow populating a span with multiple values from the drop-down component.