Opening and Closing Apps
When you click on any of the icons in the Fast Bar, the selected app opens and the icon is highlighted to indicate that the app is active. Clicking on a different app switches the user interface to the newly selected app, unless that app is docked. For more information, see
App Types and
Docking Apps.
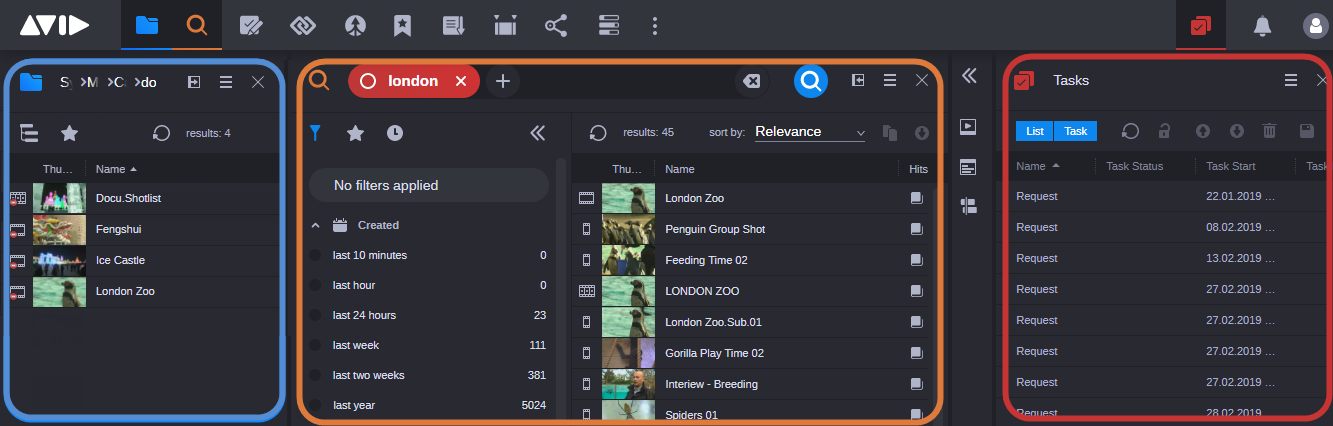
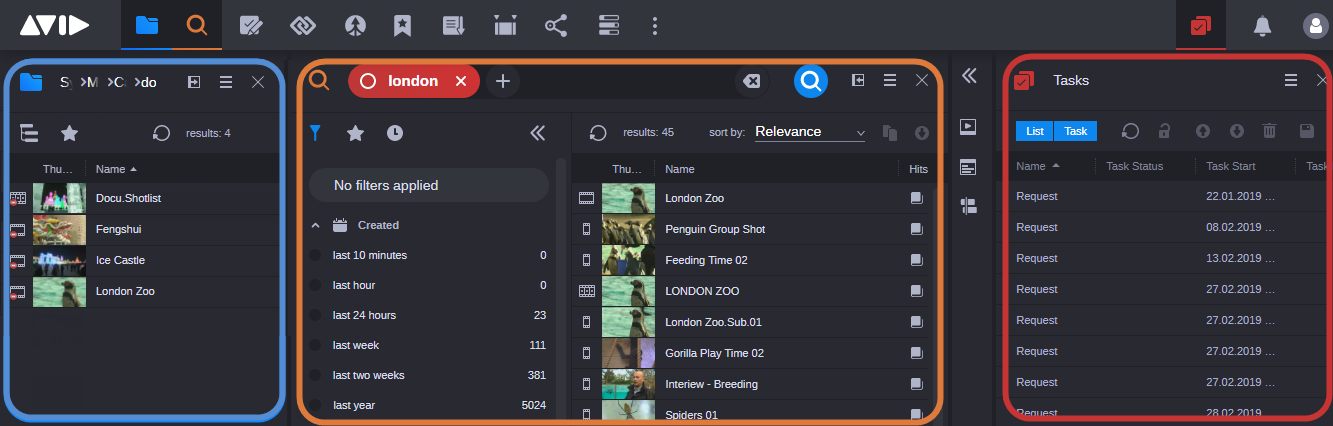
You can have up to three apps open at the same time, as shown on the following illustration:
• One docked core app
• One core app
• One personal app
From left to right: docked Browse app (blue border), Search app (main area, orange border), Asset Editor (collapsed, no border), and the Tasks app (red border)
Additionally, you can show the Asset Editor to the right of the core app. For more information, see
The Asset Editor.
You can hide or close an app. Note the following difference between closing and hiding an app:
• If you hide an app, the app is removed from the layout in its current status. When you open the app again, it shows the same status as when it was hidden.
For example, if you navigate in the Browse app to an asset in a folder, then hide and open the Browse app, the same folder is selected in the Directory sidebar and its contents are shown in the Results area.
• If you close an app and open it again, the app shows its default settings.
For example, if you navigate in the Browse app to an asset in a folder, then close and reopen the Browse app, the Browse app’s Directory sidebar is not expanded but shows the top-level entries.
To open an app:

Click the app button on the Fast Bar.
Core apps are loaded into the main area of the user interface, while personal apps are loaded to the right of the Asset Editor.

Place your cursor over the icon of a core app in the Fast Bar and drag and drop it to the
left side of the user interface.
The app is docked. For more information, see
Docking Apps.

Place your cursor over the icon of a core app in the Fast Bar and drag and drop it to the
main area of the user interface.
If you do not have any other apps open, the new app is added to the main area of the user interface.
If you already have a core app loaded into the main area of the user interface, the drag action adds the new app to the main area and docks the original app.
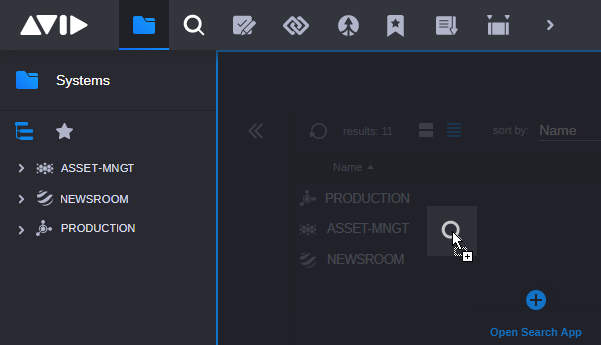
As shown in the following example illustration, the Browse app is open and the user is in the process of dragging the Search app to the main area of the user interface. MediaCentral Cloud UX provides graphical feedback by outlining the area in blue and showing the name of the app.
To close an app:

Click the close box in the app header.
To hide an app:

(Personal apps only) Click the highlighted app button on the Fast Bar.

(If the app is not docked) Click the button of another core app on the Fast Bar.

(If the app is docked) Dock another core app.