Creating Keyboard Shortcuts
When you are creating or editing a template, you can assign keyboard shortcuts to text components, buttons and dropdown values. While logging a session you can then use shortcuts for the following:
• For buttons and dropdown values, use shortcuts to populate spans.
• For text components, use shortcuts to set the focus into the corresponding text component and, if it already contains text, highlight the text.
Each template can have its own set of keyboard shortcuts, with a maximum of 20 shortcuts (F2 through F11 and Shift+F2 through F11). Shortcuts that require the Shift key are indicated by an up-arrow in front of the key.
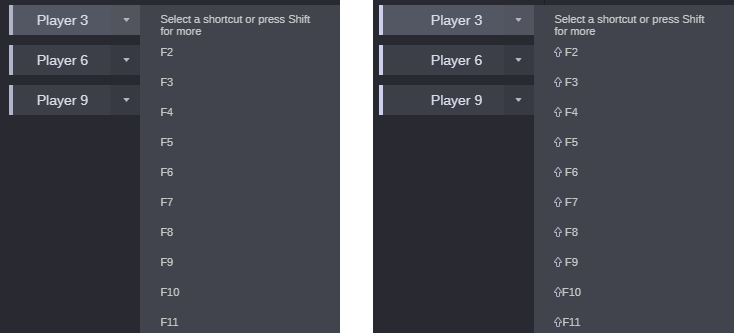
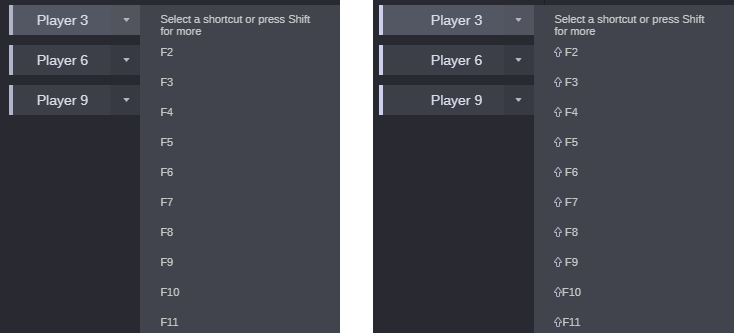
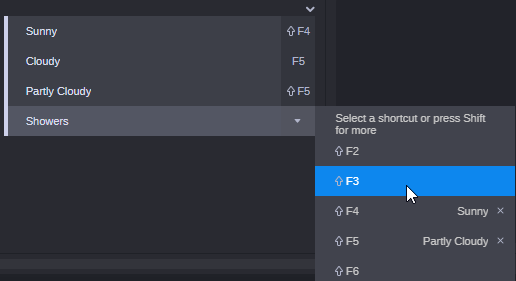
• To create and edit shortcuts, use the “Select a shortcut” window. When opened, it shows the shortcuts F2 through F11. Press the Shift key to toggle the display inside the window to show and assign the shortcuts <Up-arrow>F2 through <Up-arrow>F11. Release the Shift key to display the shortcuts F2 through F11 again.
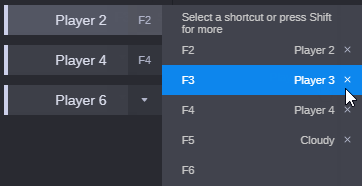
• When a shortcut is assigned, the “Select a shortcut” window shows the value of the button or dropdown component together with the assigned shortcut; for a text component, it shows the component name or — if there is no name assigned to the text component yet — “Free text” together with the assigned shortcut.
To create a keyboard shortcut:
1. Open the template and switch to edit mode.
2. Click the down arrow of a text component, button or dropdown value for which you want to create a shortcut.
The Select a shortcut window opens.
3. Do one of the following:

Select the key you want (F2 through F11).

Press and hold down the Shift key and select the key you want (<Up-arrow>F2 through <Up-arrow>F11).
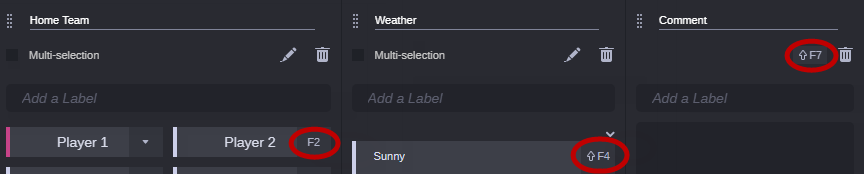
The window automatically closes and the keyboard number for the shortcut is displayed on the button, dropdown value, or text component, as shown in the following illustration (from left to right).
To unassign a keyboard shortcut:
1. Click the down arrow of a text component, button or dropdown value.
The Select a shortcuts window opens.
2. To access the Shift+F keys, press and hold down the Shift key. To toggle back to the F keys, release the Shift key.
3. Click the X icon of the shortcut you want to unassign from a text component, button or dropdown value.
The window automatically closes and the shortcut is unassigned.
To change an assigned keyboard shortcut:
1. Click the down arrow of a text component, button or dropdown value for which you want to change the assigned shortcut.
The Select a shortcuts window opens.
2. To access the Shift+F keys, press and hold down the Shift key. To toggle back to the F keys, release the Shift key.
3. Do one of the following:

Click a key that is not used yet.

To assign a key that is already used, unassign the key, open the Select a shortcuts window again and click the key.
The window automatically closes and the new keyboard number for the shortcut is displayed on the text component, button or dropdown value.