Logging Concepts
The following sections provides information on basic logging concepts.
Wall Clock against Asset Timcecode Display
When there is no asset attached to a session, you can log the session against the wall clock. After clicking the Start Logging button a wall clock is presented above the Visual Logging area, at current time according to your timezone in hh:mm:ss format. Spans created during wall clock logging show the timecode in hh:mm:ss:ms format for the In and Out point in the span grid. When you continue logging an already logged session against the wall clock, you are prompted to set the wall clock mode: start the wall clock at current time or at the Out timecode of the last span.
If you directly log an asset, a timecode display is presented above the Visual Logging area, which is synchronized with the master timecode display in the Asset Editor. Spans created while logging the asset, show the format of the asset’s master timecode, such as hh;mm;ss;ff or hh:mm:ss:ff, for the In and Out point in the span grid.
When you attach an asset to a session that was already logged against the wall clock, the In and Out timecodes of each span need to be adapted to the timecode of the attached asset. In this case, a corresponding message — including the offset in UTC format that will be applied to the spans — is shown.
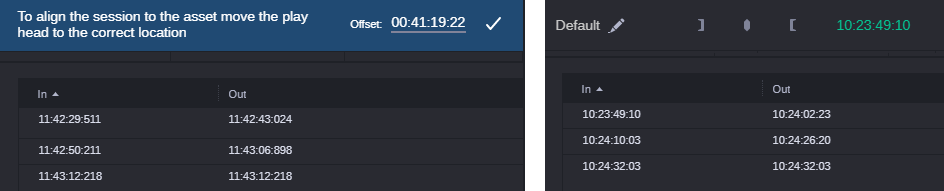
To apply the offset, position the playhead in the Media Viewer timeline to show the timecode which you want to assign as In timcecode for the first span and trigger the timecode alignment by clicking the Offset check mark. The timecode of the current frame will then be set as the In point of the first span and all timecodes of the logged session aligned to this offset. The following illustration shows an example for the timecodes of a session that has been logged against the wall clock (left) and the timcecodes after applying the offset (right).
If you remove an asset from a logged session, the offset that was applied when the asset was attached, is removed. The timecode display for the spans is adapted and the timecode is shown again in hh:mm:ss:ms format for the In and Out point in the span grid.
Span Creation Controls
In logging mode, the Visual Logging area shows the following buttons that you can use to create spans.
Button | Shortcut | Name | Function |
| Ctrl+I (Windows) Command+I (macOS) | Mark In | Creates a new span and sets the In point to the current timecode. • If no span is selected in the span grid or a span is selected that has an Out point set, Mark In creates a new span and sets the In point for the new span. • If a span is selected in the span grid that has no Out point set, Mark In sets the Out point for the span to one frame before the current timecode and creates a new span with the In point set to the current timecode. |
| Ctrl+M (Windows) Command+M (macOS) | Create Marker | Creates a new span with one frame duration. • If no span is selected in the span grid or a span is selected that has an Out point set, Create Marker creates a new span and sets the In point to the current timecode and the Out point one frame later. • If a span is selected in the span grid that has no Out point set, Create Marker sets the Out point for the span to one frame before the current timecode and creates a new span with the In point set to the current timecode and the Out point set one frame later. |
| Ctrl+O (Windows) Commannd+O (macOS) | Mark Out | Sets the Out point to the current timecode. If a span is selected in the span grid that has already an Out point set, Mark Out updates the Out point. This applies also to spans that you created using the Create Markers button. |
Inserting Values from Components
While logging a session, populate the spans using the components of the session template. You can insert values from components at any time. There is no difference if you create a new span or edit an already existing span. You have the following options:
• Text component: Type a text in the text component.
The text is added to the corresponding span column in the Text Logging area with a short delay.
• Number component: Type an integer in the number field or press the Up Arrow or Down Arrow button to increase or decrease the integer. You can type up to 15 digits. Negative integers are supported. To clear the input and remove the value from the span, highlight the integer and press the Del button.
As you apply the integer in the Visual Logging area, the value is added to the corresponding span column in the Text Logging area.
• Rating component: The components show five dimmed star icons by default. When you hover the mouse pointer over a star, the star is highlighted in dimmed blue. Moving the mouse pointer from left to right increases the number of hovered stars, moving from right to left decreases the number of stars. Click a star to assign a rating. Selected stars are highlighted in blue. Clicking the same star twice removes the value from the span.
As you apply the rating in the Visual Logging area, the stars are added to the corresponding span column in the Text Logging area.
• Score component: Both input fields of the score component by default show a dimmed 0 as a placeholder. Click in one of the input fields and type an integer. You can type up to 15 digits. Press the Tab key to move from the left input field to the right field; press Shift+Tab to move from the right input field to the left field. To clear the input, highlight the integer and press the Del button; if you clear both input fields, the score value is removed from the span in the Visual Text area.
As you apply the integer in the Visual Logging area, the score value is added to the corresponding span column in the Text Logging area.
• Button component: Click a button.
The button text is inserted directly in the corresponding span column in the Text Logging area.
If the button component is configured for multi-selection, you can insert text from different buttons. If the button component is not configured for multi-selection, clicking another button overwrites the previous entry in the span.
• Dropdown component: Click the arrow of a dropdown component and select a value from the list.
If the dropdown component is configured for multi-selection, you can select several values. If the dropdown component is not configured for multi-selection, selecting another value overwrites the previous value.
As you click anywhere outside the dropdown component in the Visual Logging area, the dropdown component collapses and shows the selected value(s); at the same time the values are added to the corresponding span column in the Text Logging area.
• Shortcut: Press a shortcut key (F2 through F11 or Shift+F2 through F11, if configured).
The button text or dropdown value is inserted in the corresponding span column in the Text Logging area.
If the button or dropdown component is configured for multi-selection, you can insert text/values using different shortcut keys. If the component is not configured for multi-selection, pressing another shortcut key configured for the component overwrites the previous entry in the span.
Pressing the same shortcut key twice removes the value from the span.
For a text component, the cursor is set in the text component in the Visual Logging area. If the component already contains text, the text is highlighted.
Each row in the span grid provides space for five input lines by default. If your input exceeds the default height — for example, you add a sixth player or your text input wraps into the sixth line —, a scroll bar is shown for the affected field.
You can resize the column width to your needs, for example, to display long text input without scrolling.
Persistence

When you enter logging mode, each component shows a “Persistence” pin button that lets you set the component to persistence mode. In persistence mode, the data selected in the component is repeated in all spans you create until you disable persistence mode.
• To enter persistence mode, click the gray pin button so it turns blue.
• To end persistence mode, click the blue pin button so it turns gray.
Synchronization between Areas and Asset Editor
When you select a span in the Text Logging area, the span is highlighted. The components of the session template in the Visual Logging area are updated and indicate the used items: clicked buttons are highlighted, selected values are shown for dropdrown components, and entered text is shown in the corresponding text components.
With an asset attached to the session displayed in the Log app, you can select a span so that its In point is displayed in the Asset Editor Media Viewer and the playhead indicator is positioned in the Media Viewer timeline. The reverse is true when you scrub or play the loaded asset in the Asset Editor. When playback reaches the In point of a span, the corresponding span is highlighted in the Text Logging area.
Updating a Session Template while Logging
You have the ability to quickly modify the session template by adding, removing or modifying components, and changing the data source assignments or simply correcting entries.

Modification of a session template is not moved back to the master template; modification of the master template does not update the session template.
When you click the Edit button in the sessions header the session template switches to edit mode in the Visual Logging area and the Text Logging area shows the toolbox. You can now modify your template as needed.

To prevent data loss, you cannot delete a component from a session template that is in use by a span. You nevertheless can edit or remove elements of the component, for example, change the label of an individual button to correct a typo in a player name or remove a value from a dropdown component.
When you save your changes, the session template editing mode is closed, and the updated session template is available for continuing logging the session. The Text Logging area again shows the spans created for the session.
If you have modified or removed an element of a button or drop-down component which was used to populate a span, a warning icon and tool-tip is shown for the corresponding component.



 When you enter logging mode, each component shows a “Persistence” pin button that lets you set the component to persistence mode. In persistence mode, the data selected in the component is repeated in all spans you create until you disable persistence mode.
When you enter logging mode, each component shows a “Persistence” pin button that lets you set the component to persistence mode. In persistence mode, the data selected in the component is repeated in all spans you create until you disable persistence mode.